Angular is great. I love it and in my opinion is the best thing that happened to the web development community in the last several years. However as much as I love Angular there is nothing more annoying than searching all other your code while trying to figure out why the #@$% it doesn’t work! And then finally you see it - you forgot a module or misspelled ‘ng-repeat’. If only Angular would have some sort of intellisense what would warn me when I make those mistakes.
Is a great library that scans your code and writes warnings to your browser console.
It has several modules:
- angular-hint-controllers - Warns about use of global controllers and hints about best practices for controller naming
- angular-hint-directives - Hints about misspelled attributes and tags, directives and more: <ul ng-repaet="point in points">
<li>{{point}}</li>
</ul>
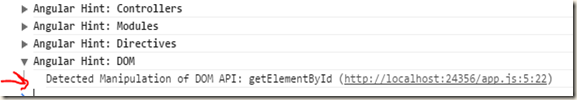
The console will show this hint:

- angular-hint-dom - Warns about use of DOM APIs in controllers. Angular best practice is to avoid using DOM API from the controller so that this code will trigger a warning:
angular.module('sample').controller(function(){
//Accessing the DOM API `document.getElementById()` triggers an AngularHintDOM warning
var list = document.getElementById('list');
var newListItem = document.createElement('div');
newListItem.innerHTML = 'Item 1';
list.appendChild(newListItem);
});
angular-hint-events - Identifies undefined variables in event expressions. For example if you have a ng-click targeting some function that doesn’t exists in your controller :
<a ng-click="increments">Count!</a>
$scope.increment = function(){
++$scope.count
};
The docs say that this code should trigger a hint, unfortunately it didn’t work for me– they have an open issue for that.
- angular-hint-interpolation - Notifies of undefined parts of interpolations chains and suggests available variables
- angular-hint-modules - Identifies missing module namespaces, undeclared modules, multiple uses of ng-app and more:
var myApp = angular.module('myApp', []);
I’ve also included :
<script src="src/angular-messages.js"></script>
which has a module in it. So the console has a warning:
The first warning is a known issue and should be ignored.
This is a great library however is still has some open issues and the worst part is that if you reference the script hint.js it will crash your app . They have several open issues addressing this problem. I truly hope that they would fix it soon since it is a great library. Meanwhile you could add the script before you commit your work just to see if there are no warnings and you have applied all the best practices.
Hint: Keep your eye on Angular-Hint!



No comments:
Post a Comment