In the last ALT.NET meetup @Shay Friedman talked about “Chrome Developer Tools Tips & Tricks”. All the audience, myself included were amazed from the features that Shay has shown that neither of us knew.
The Tips & Tricks:
1. Functions navigation in JavaScript source file:
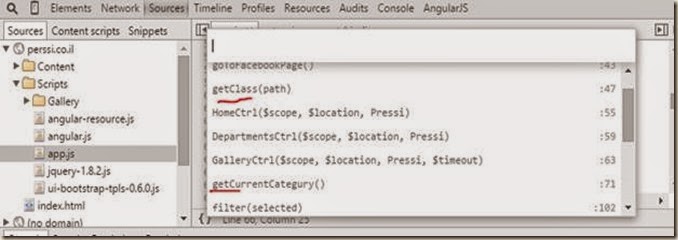
You’re all familiar with this window:
Some of you might know that if you hit Ctrl + P you can open a JS source file from your workspace. However did you know that if you hit Ctrl + Shift + P you can navigate to a function which is included in the opened file!
No more endless scrolling!
2. Style search
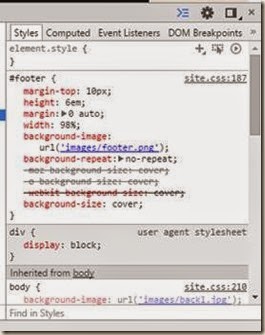
This window is also pretty common.
We scroll down in order to figure out which Style messes our element’s css. However did you notice that you can Search (!!!) for a style property or value???
3. Color picker
This is a color property.
Usually in order to change a color you will double-click the area and manually write the new color. However if you click on the colored box itself you will get a color picker dialog!
And if you move the cursor over the page you could even pick a color!!!
4. Disable Cache and reload cache
You remember that time tried your best to hit F5 to refresh the page but had no luck? And then you realized that your cache wasn’t disabled. First and foremost disable it. However if for some reason you still think that your changes are not loaded to the browser you can right click the refresh icon (while the developer tools is open) and try the Hard Reload or the Empty cache and Hard reload it. That should do it.
5. Filtering the network files
If you click on the filter icon in the network tab you could filter all the request’s files by a wanted file type. Hold Ctrl and you can multi select the file types
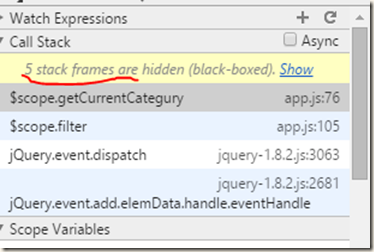
6. Black box script in Call Stack
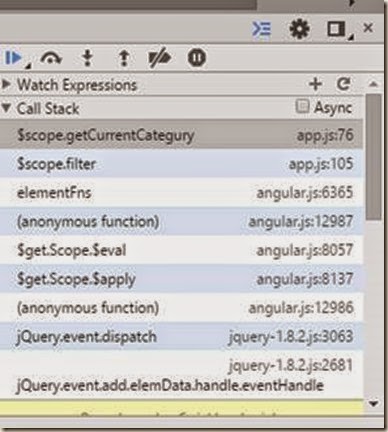
When you debug your app and hit a break point you’ll sometimes want to check the call stack window to see previous calls.
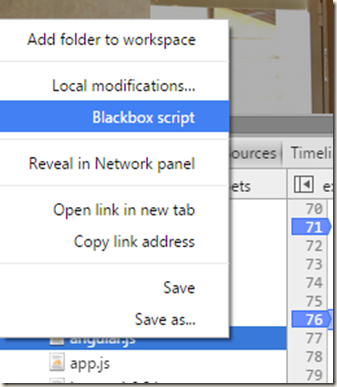
Since I use angular this call stack has a lot of angular’s calls which I couldn’t care less about them. However, if I right-click on the angular script file I can select it as a Blackbox script.
And now I won’t see its calls in the call stack window J
If you don’t know some of those features you don’t need to feel embarrassed. Google uses tons of UX best practices in all its products in order to reveal all the available features, but not in Chrome. Here I think they actually tried to hide some of those features. J
If you have more tricks and tips then feel free to comment













No comments:
Post a Comment