Users hate typing. Most of them will abandon your app when they’ll see a long and frustrating form causing you to miss a potential new user or something important like a purchase.
Users have almost Zero patience. They want to complete what they have started as fast as possible or else they’ll ditch it. This is why you must strive to make the forms as short as possible and allow them to fill them as fast as possible.
Autofocus
The current page has a form that the user should fill. Remember that the user patience is short and that’s why you want immediately to focus him on the form.
If you’ll add the “autofocus” attribute to the first element of your form then the element will get focus after the page is ready. In mobile it will immediately show the keyboard.
It is so simple and it puts the user right where you want him.
Autocomplete
Users hate to repeat themselves. How many times did you type your full name/address/age/telephone in the last week or month? It’s frustrating! The user has to refill these details over and over again!
There must be a better way.
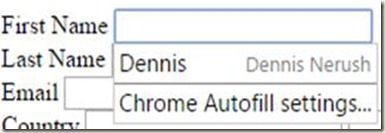
You’ve definitely seen this before – this is the Chrome’s AutoComplete feature which allows to automatically fill inputs that were filled in the past.
I love it!
You must ask yourself how come that not all the forms allow you to autocomplete this data, after all they all probably use
They just need to add a tiny HTML5 attribute that goes by the name “autocomplete”. The autocomplete attribute can be set with one of these values:
· country
· fname
· lname
Click here for the complete list.
Each element with an autocomplete attribute tells the browser that this element can be autocompleted with a value previously used for this kind of element.
So all you need to do to enable this option and make your users happy is to add autocomplete=”on” and set the right values in the autocomplete attributes. Like so:
Wait a second, the label field surrounds the whole input element! Why?
It’s a nice trick that allows your users to click the textbox or the label to get focus to the textbox. Less clicks for the user means better chances that he completes the whole form
Geolocation
The last HTML5 feature that can really help your user is geolocation. It allows you (if the user enables it) to get the user’s current location. This means that if your form has some location inputs like shipping address or Zip code then you could autofill them using the user’s location.
Think about all the times you had to look for your Zip code…
Now you can ask the user:
And if he allows it then all this data will be auto filled! The users will love it!
With these 3 simple feature you will increase your conversion rate!
Feel free to comment if you have another tips.




No comments:
Post a Comment